Cflow provides a number of controls to customize the look and feel of your form.
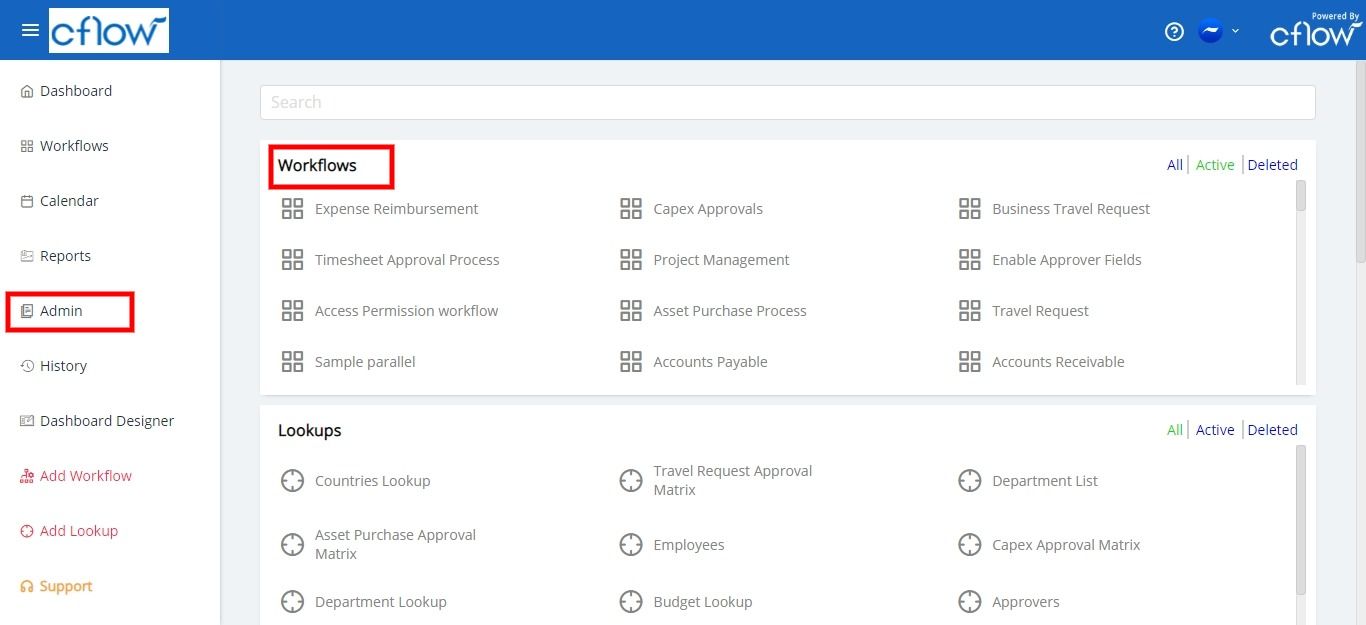
- Select Admin -> Workflows.
- Select a workflow and click on it.
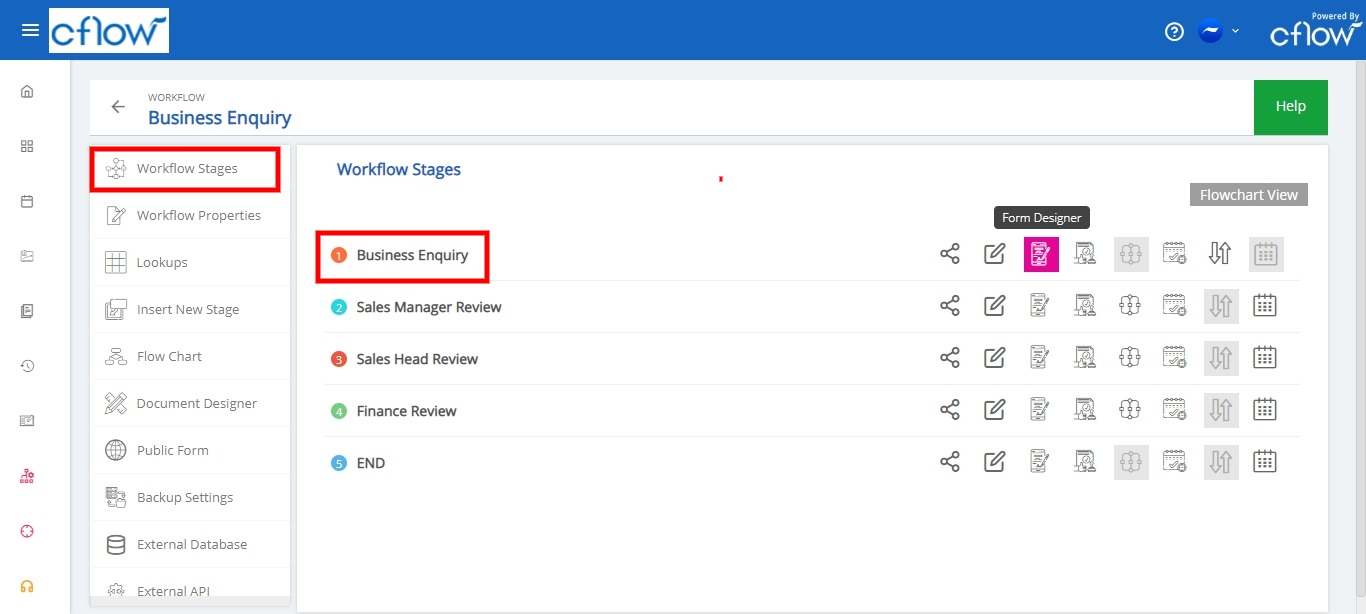
- Click on the Workflow Stages and select the process stage. Click on the Form Designer icon to configure the settings.

List View of Workflow Stages:

Note: You can also customize the workflow stages view by clicking the Flowchart view button on the top right corner. This shows all the workflow stages in the form of flowchart. Click on the initiator/reviewer stage and all the relevant menu options are shown on the left side.
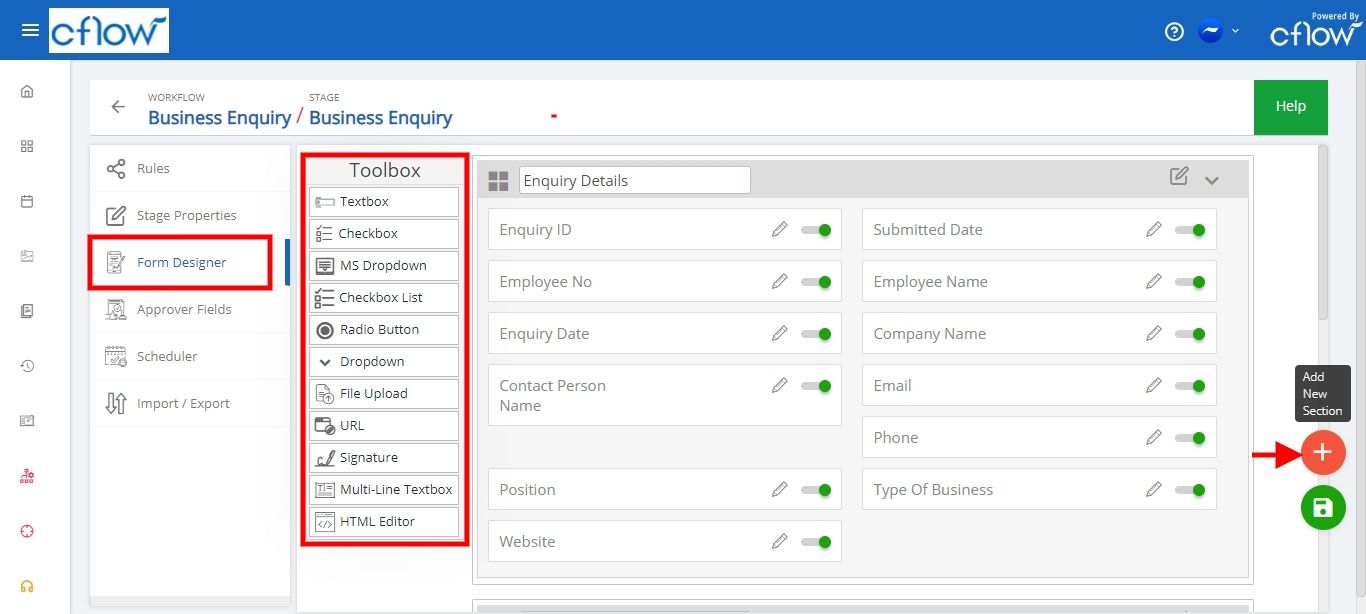
Fields are individual lines of data that you want to collect. They are the building blocks of your form. To add a new field drag and drop from the toolbox to the section. Rearranging fields is easy, select the field you want to move and drag where you want to place. Click on the ‘+’ icon at the bottom of the page to add a new section in your form. Click here to know more about section. Click on the pencil icon in each field to configure the Field Settings, Validation Settings and Advanced Settings.

Following are the ways to customize the fields in a form. A brief explanation of the form designer is given below:
Field Settings:
- Display name – Each field has a field name and display name. Display name is editable and the name you mention in this field appears on the screen. The field name cannot be changed later.
- Field type – You can edit the field type and select the field type from the dropdown. Following field types are available in Cflow – textbox, checkbox, checkbox list, radio button, multi-line textbox, dropdown, ms dropdown (multi-select dropdown), HTML editor, file upload, URL, signature.
- Is Encrypt – Select Yes to enable encryption for this field. The field value is encrypted and stored in the database.
Validation Settings:
- Max Length – You can enter the number that defines the maximum number of characters to be stored in this field.
- Field Width – Enter the width of the field in pixels.
- ToolTip – You can enter a help message in this field to make it easier for users to fill the form.
- Mandatory – Select Yes from the dropdown to make the field in the form Mandatory. An error message is displayed when the user submits the form without filling this field. Click here to know more about Mandatory field.
- You can also make the field Conditional mandatory and you can specify the rules for making this field Mandatory. This makes the field Mandatory only if the conditions are satisfied during runtime. Click here to know more about Conditional Mandatory field.
- Unique – Select Yes from the dropdown to make the field to contain a unique value. This field value has unique values for each request so that it avoids the repetition of entering the same value in this field. Click here to know more about Unique field.
- ReadOnly – Select Yes from the dropdown to make the field uneditable. This makes the field visible to the reviewer but the value cannot be changed. Click here to know more about ReadOnly field.
You can also make the field Conditional Readonly and you can specify the rules for making this field Readonly. This makes the field Readonly if the conditions are satisfied during runtime. Click here to know more about Conditional ReadOnly.
- Visible – Select Visible from the dropdown to display the field in the form.
You can make the field Conditional Invisible and you can specify the rules for making this field Invisible. This makes the field Invisible only if the conditions are satisfied during runtime. Click here to know more about Conditional Invisible field.
- Valid Values – Enter the valid values that should be accepted. This is applicable if the field type is dropdown list, ms dropdown list, checkbox, checkbox list, radio button List. Click here to know more about Valid Values field and how it is used in forms.
- Default value – You can enter a default value in this field. The value in this field automatically shows up when a new request is initiated. Click here to know more about Default value field.
- Display in grid – Select Yes to make the field to display in the stage inbox.
- Amount in Words – Select the amount field that needs to be displayed in words. This is applicable if the data type is string .
- Active – Select Yes from the dropdown to make the field active. You can also turn on/off to activate and deactivate the field from the Form Designer page.
- Round off – Turn on Round off to round off the decimal values and display in the field.
- Show Total – Turn on Show Total, this is applicable only to decimal fields or if the datatype is decimal and if the field is in a table. You can select a field in the main section where the total from this column will be populated. This will also display the total at the bottom of the table.
- Cumulative field – Select Yes if this field needs to store the cumulative totals. Cumulative is the successive addition of a field value. Select the field for which the cumulative total needs to be calculated.
Advanced:
In Advanced, you can configure Arithmetic Operation, String Concatenation, Date Calculation, Time Calculation.
Note: You can add a new section only at the initiator stage of the form.